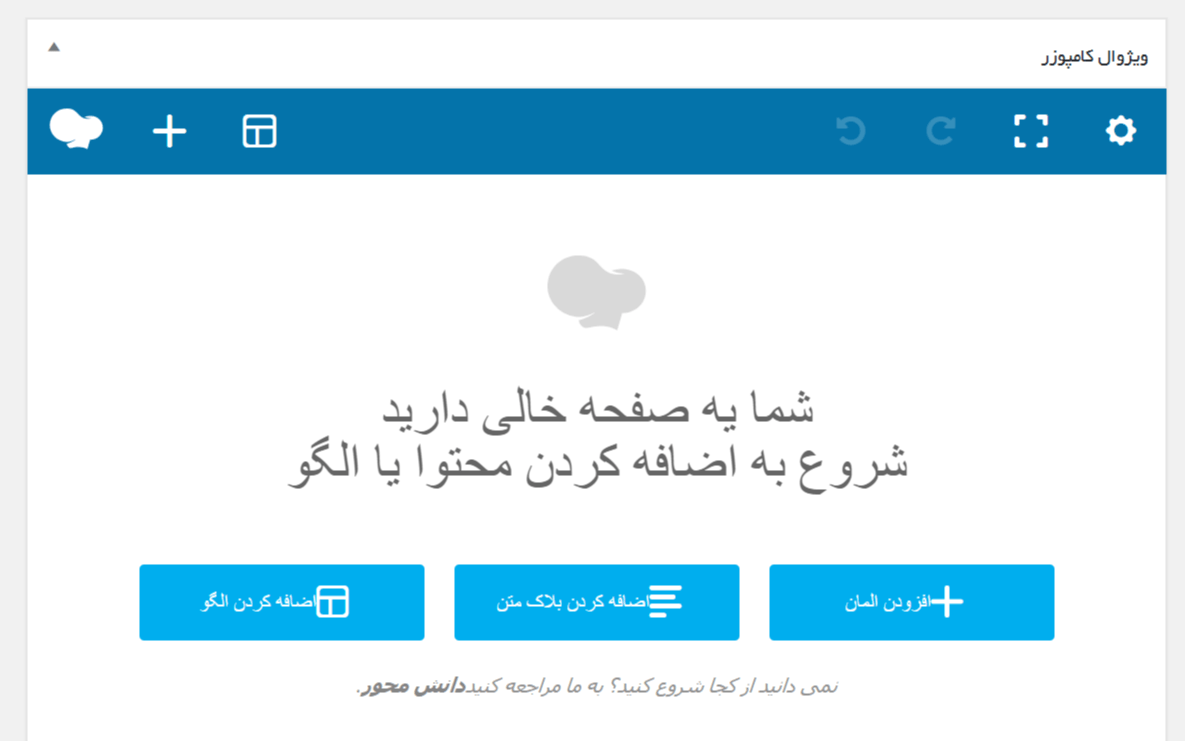
زمانی که شما وارد ویرایشگر Backend ویژوال کامپوزر می گردید با چند گزینه مواجه می شوید که این گزینه ها به شرح زیر می باشند:
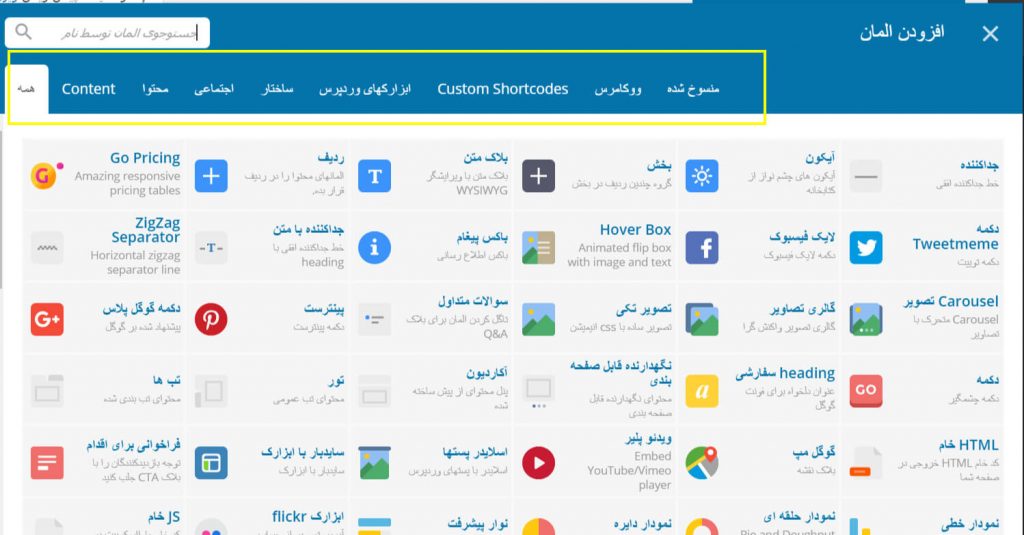
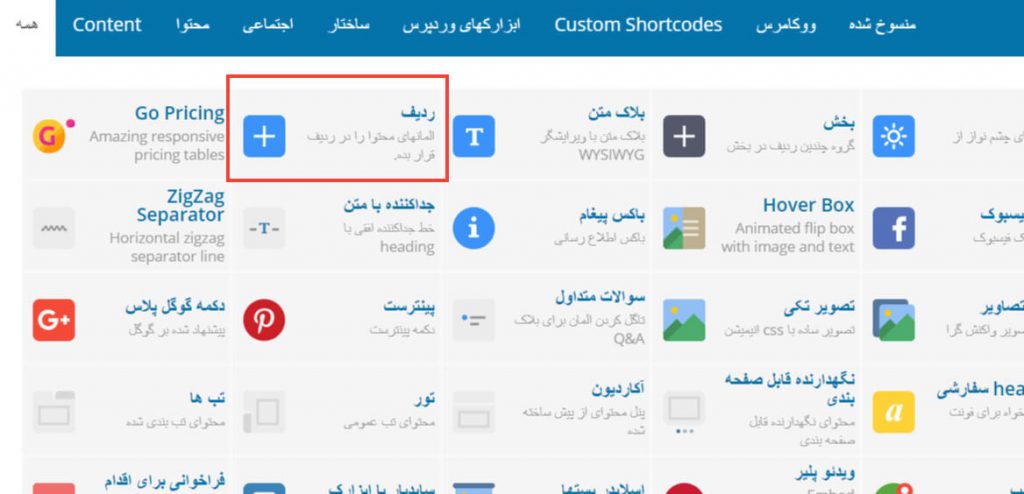
کلیدی با علامت افزودن المان ”+“ با استفاده از این گزینه شما می توانید یک المان جدید از میان المان های محتوای موجود در کتابخانه المان های ویژوال کامپوزر انتخاب نمایید تا با استفاده از این المان در صفحه جدید ایجاد شده محتوای یا چدیمان جدیدی ایجاد نمایید.
کلیدی با علامت متن: که می توانید به راحتی یک متن را به صورت مستقیم ایجاد نمایید
کلید با علامت چندالمان (اضافه کردن الگو:) این کلید که به آن کلید تمپلیت گفته می شود برای انتخاب کردن یک تمپلیت جدید از میان تمپلیت های پیش ساخته موجود در ویژوال کامپوزر مورد استفاده قرار می گیرد. در ویژوال کامپوزر چندین تمپلیت پیش ساخته وجود دارد که هر یک کاربرد مجزایی دارند و کاربران می توانند برای ایجاد صفحات لندینگ، صفحات فروش، صفحاتCTA و … از آنها استفاده نمایند.
استفاده از کلید“ افزودن المان”
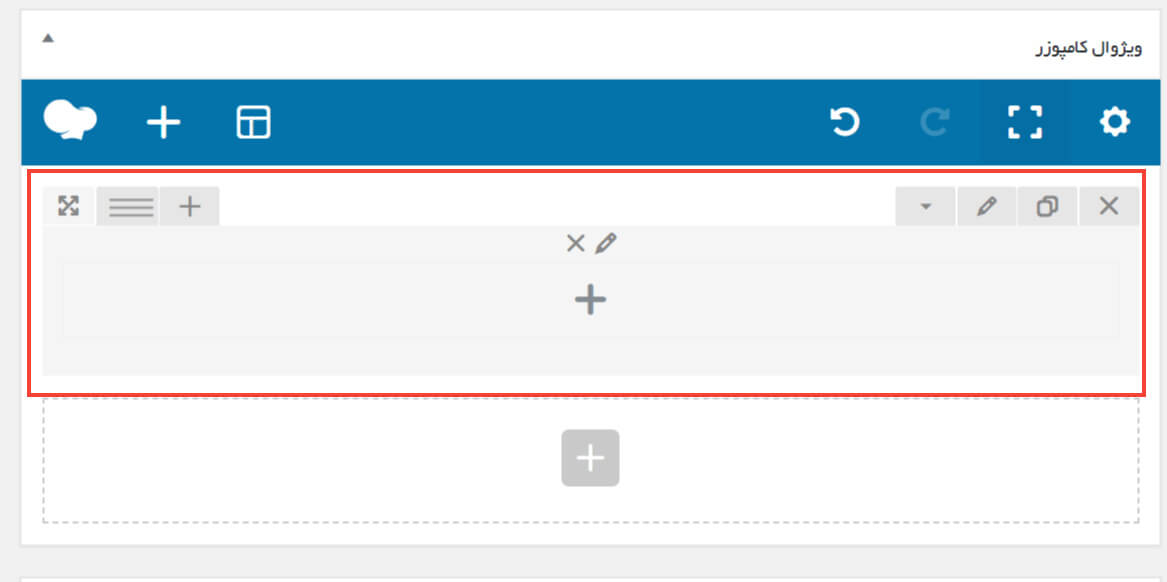
همان طور که گفته شد شما می توانید با استفاده از کلید“ افزودن المان ”المان های محتوای جدیدی را به صفحات خود اضافه نمایید. برای مثال شما می توانید بر روی کلید“Add New Element” کلیک نموده و در صفحه جدید باز شده المان“Row” را انتخاب کنید تا یک سطر جدید به صفحه شما اضافه شود. سطر مهم ترین المان یک صفحه است، زیرا سایر المان ها مثل ستون ها، تصاویر ،متن ها و …همه و همه درون سطر ها قرار می گیرند .
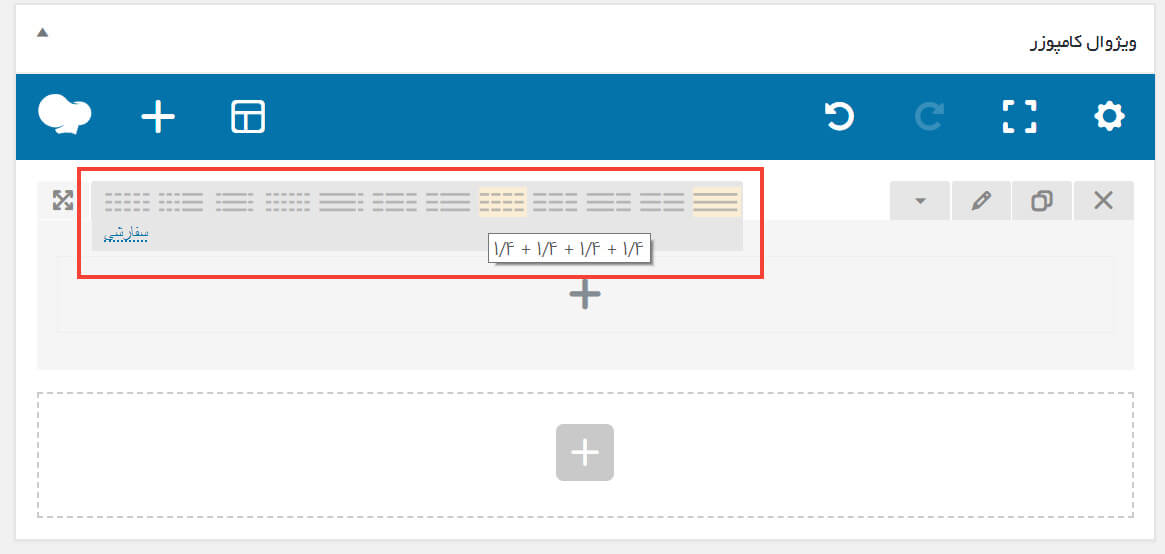
پس از آن که شما در صفحه خود یک سطر جدید اضافه نمایید، می توانید درون آن با استفاده از آپشن“Choose Column” یکی از چیدمان ستون های از پیش آماده در ویژوال کامپوزر را انتخاب نمایید ،یا اگر نمی خواهید هیچ یک از چدیمان های پیش فرض را انتخاب کنید می توانید با استفاده از گزینه“Add Column” ستون های جدیدی در سطر ایجاد شده خود اضافه کنید.
پس از اضافه کردن سطرها و ستون ها نوبت به افزودن محتوا به ستون های ایجاد شده است. اگر بخواهید در یکی از ستون ها تصویری قرار دهید باید از المان محتوای “Single Image” استفاده نمایید.
برای این کار کافیست بر روی “Add Element” کلیک کنید و“Single Image” را انتخاب نمایید سپس تصویری را انتخاب نموده و سایز آن را تعیین نمایید .
(معمولا سایز“Medium” برای تصاویر درون وب سایت مناسب می باشد)، پس از انتخاب تصویر و تعیین سایز آن بر روی گزینه“Prepend To Column” کلیک کنید تا تصویر شما درون ستون مورد نظرتان واقع گردد. حال اگر بخواهید متنی را در ادامه تصویر قرار دهید باید از المان محتوای “Text Block” استفاده کنید و سپس درون این المان یک محتوا را برای قرار گرفتن در محل مورد نظرتان تعیین نمایید.
اگر شما بخواهید تصویر مشترکی را در چند ستون استفاده نمایید باید از گزینه “Clone” یا نسخه برداری استفاده کنید .برای این کار کافیست بر روی“Clone Image” کلیک کنید و سپس تصویر کپی شده را در ستون های دیگر دراپ کنید . شما می توانید همین کار را برای متن ها نیز انجام دهید، یعنی اگر بخواهید متن مشترکی را در زیر تصاویر یا در هر جای دیگری از صفحه خود قرار دهید باید از گزینه“Clone Text Block” استفاده کنید و پس از آنکه متن مورد نظر را نسخه برداری نمودید، آن را در ستون های دیگر دراپ کنید.
برای اضافه نمودن هر المانی شما باید از طریق گزینه“Add Element” اقدام کنید و با استفاده از آن تک تک المان هایی که می خواهید درون صفحه مورد نظر خود قرار دهید را انتخاب کنید و هر یک را به صورت مجزا درون صفحه قرار دهید.
تنظیمات سطرها
شما می توانید به سادگی سطرهایی که درون صفحه مد نظر خود ایجاد نموده اید را تنظیم کنید و در آنها تغییراتی به دلخواه خود ایجاد نمایید. برای اعمال تغییرات در سطرها باید بر روی گزینه“Edit This Row” کلیک نمایید و وارد صفحه“Row Setting” یا تنظیمات سطر، شوید. در این صفحه شما با گزینه ها و تنظیمات متعددی مواجه خواهید شد که در ادامه این مقاله من برای شما لیست آنها و توضیحات مختصری در رابطه با هر یک از آنها آورده ام .
Row Stretch : با استفاده از این گزینه شما می توانید طولی را که مد نظر دارید برای سطر مورد نظرتان تعیین کنید . به خاطر داشته باشید که طول سطر باید با المان های موجود در آن متناسب باشد و اگر طول سطر کمتر از حدی باشد که المان ها برای جای گرفتن به آن نیاز دارند، ممکن است سرریز شدن یا Overflow در سطر شما اتفاق بیفتد.
Columns Gap : با استفاده از این گزینه شما می توانید فاصله میان ستون ها در یک سطر مشخص را تعیین نمایید .
Full height row : اگر چک باکس مربوط بهFull Height Row را تیک بزنید، سطر مورد نظر شما تمام صفحه خواهد شد و هیچ سطر دیگری در صفحه شما جای نخواهد گرفت.
Equal Height : اگر چک باکس مربوط به این گزینه را تیک بزنید تمامی ستون های موجود در یک سطر طول برابری خواهند داشت .
Content position : با استفاده از این گزینه شما می توانید محل مورد نظر خود را برای محتوا درون یک ستون تعیین نمایید .
Parallax :این آپشن به شما امکان انتخاب یک تصویر زمینه پارالاکس را برای سطرها می دهد .
نسخه برداری از سطر ها
شما می توانید سطر ها را نیز مانند تصاویر، متن ها و ستون ها عینا نسخه برداری یاClone نمایید و یک سطر دیگر کاملا مشابه با سطر قبلی درون صفحه خود ایجاد نمایید. برای این کار باید با استفاده از نوار ابزار بالای سطر و آپشن “Clone This Row”سطر را نسخه برداری نموده و در محل دیگری دراپ کنید. علاوه بر این شما می توانید کارهای دیگری همچون حذف سطر ها، ادغام سطر ها و … را نیز با استفاده از نوار ابزار سطر انجام دهید.
پس از آنکه کار شما در صفحه به پایان رسید باید بر روی گزینه Update کلیک کنید تا تغییراتی که ایجاد نموده اید کاملا در صفحه شما اعمال گردند و پس از آن می توانید با استفاده از گزینه “Preview” صفحه ایجاد شده را مشاهده نمایید.
اضافه کردن تصاویر به صفحه
حال که شما سطرها و ستون های مورد نظر خود را ایجاد نمودید و به نوعی صفحه خود را بخش بندی نمودید می توانید شروع به اضافه نمودن محتواها در صفحه نمایید.
برای اضافه نمودن یک تصویر به صفحه ابتدا باید بر روی کلید “+” یا “Add Element” کلیک کنید و پس از وارد شدن به کتابخانه المان های ویژوال کامپوزر المان“Single Image” را انتخاب نمایید. در این بخش شما می توانید یک تصویر را انتخاب نمایید که درون ستون مورد نظر از سطر ایجاد شده خود آن را جای دهید، علاوه بر این شما می توانید در این بخش تصویری را که انتخاب می نمایید ویرایش کنید و سایز آن را به سایز دلخواه خود تغییر دهید .
پس از انجام تنظیمات و قرار دادن تصویر درون صفحه شما می توانید از تصویر کپی برداری یا نسخه برداری نمایید و همان تصویر را در صورت نیاز در دیگر ستون های صفحه خود نیز قرار دهید. در بخش های بعدی چندین عنوان آورده ایم که اختصاصا مربوط به عکس ها و چگونگی استفاده از عکس ها و ایجاد گالری عکس ها در یک صفحه از وب سایت می باشند، در این بخش ها شما خواهید توانست آموزش های دقیق تری درباره اضافه کردن عکس ها به صفحات وب سایت با استفاده از ویژوال کامپوزر مطالعه نمایید.
افزودن بلوک متنی
برای آنکه درست در زیر تصویری که به صفحه اضافه نموده اید یک بلوک متنی قرار دهید و یک محتوای نوشتاری را به آن محل اضافه نمایید ابتدا باید از میان گزینه های موجود در کنار تصویری که در صفحه قرار داده اید بر روی گزینه “Prepend To Column” کلیک نمایید و سپس المان محتوای “Text Block” را انتخاب کنید تا بتوانید با استفاده از آن محتوای متنی را در آن قسمت اضافه نمایید.
کلون کردن یا نسخه برداری از تصاویر
اگر شما نیاز داشته باشید که تصویری را که درون صفحه قرار داده اید نسخه برداری کنید یا به عبارتی کپی برداری کنید و همان تصویر را در دیگر بخش های صفحه نیز استفاده نمایید باید از میان گزینه های موجود در کنار تصویر
برر روی گزینه“Clone Single Image” کلیک کنید تا تصویر شما کپی برداری شود و یک کپی از آن در زیر تصویر اصلی ظاهر گردد سپس می توانید به روش درگ اند دراپ کردن تصویر ثانویه ایجاد شده را به محل مورد نظر خود انتقال دهید.
شما می توانید مشابه همین کار را برای کپی برداری از بلوک های متنی نیز انجام دهید و یک بلوک متنی را کپی برداری نموده و در جای دیگری درگ کنید .البته پس از درگ کردن امکان ایجاد تغییرات ویرایش هم در تصاویر و هم در بلوک های متنی وجود دارد .
ایجاد زبانه ها و منوهای آکاردئونی و تورها
ویژوال کامپوزر به شما امکان ایجاد زبانه ها و منوهای آبشاری و آکاردئونی و تورها را نیز می دهد و شما می توانید با استفاده از این امکان محتوا ها و گزینه هایی ایجاد کنید که تنها در صورتی که کاربر نشان گر موس را بر روی آنها قرار داد نمایش داده شوند نه در هیچ صورت دیگری .
برای افزودن یک زبانه شما باید ابتدا بر روی گزینه “Add Element” کلیک کنید و از داخل کتابخانه المان ها، المان “Tabs” را انتخاب نمایید. به همین صورت برای ایجاد منوهای آکاردئونی و تورها نیز باید به ترتیب المان های ”“Accordionو“Tour” را از داخل کتابخانه المان های محتوای درون ویژوال کامپوزر انتخاب نمایید
ایجاد کلید Call To Action با استفاده از ویژوال کامپوزر یکی از انواع صفحاتی که در اکثر وب سایت هایی که فعالیت های تجاری انجام می دهند کاربرد دارد، صفحات CTA می باشد. صفحات CTA کاربران را در چرخه خرید و سفارش محصولات یک وب سایت قرار می دهد و در واقع صفحات CTA مهم ترین گام در چرخه ترغیب مشتری به خرید تا خرید محصول، می باشد. در ویژوال کامپوزر یک المان محتوای مجزا برای ایجاد صفحات CTA برای محصولات وجود دارد. برای ایجاد یک صفحه CTA شما باید ابتدا بر روی کلید “Add Element” کلیک کنید و سپس المان محتوای“Call To Action” را انتخاب نمایید.
پس از آنکه صفحه جدید برای شما نمایش داده شد تغییرات زیر را در صفحه نام برده اعمال نمایید. زمانیکه صفحه مربوط به المان محتوای“Call To Action” برای شما نمایش داده می شود، زبانه “General” در حال نمایش بوده و آپشن های زیر در آن قابل رویت می باشند:
Heading : در این بخش شما می توانید یک عنوان مناسب و جذاب برای صفحهCTA خود انتخاب نمایید و آن را در کادری که در زیر عبارت“Heading” قرار دارد تایپ کنید .
Subheading : در این بخش شما می توانید یک زیر عنوان برای بخش مجزایی از صفحه CTA خود انتخاب نمایید و آن را در کادری که در زیر عبارت“Subheading “ قرار دارد تایپ کنید.
Text Alignment : با استفاده از این گزینه می توانید چینش متن ها درون بلوک CTA را تعیین کنید، مثلا می توانید متن ها را چپ چین، راست چین و یا وسط چین نمایید.
Shape : با استفاده از این آپشن شما می توانید شکل بلوک CTA را درون صفحه خود تعیین نمایید، این گزینه به صورت پیش فرض به شکل دایره تنظیم شده است اما شما می توانید هر شکل هندسی که تمایل دارید برای بلوک CTA خود انتخاب نمایید.
Style : با استفاده از این گزینه می توانید فرم نمایش بلوک CTA خود را تعیین نمایید .
Color : همان طور که از نام این گزینه پیداست با استفاده از این گزینه شما می توانید رنگ های مربوط به بلوک CTA خود را تعیین کنید.
Text : در این بخش شما می توانید متنی را که می خواهید در صفحه CTA خود قرار دهید تایپ کنید. می توانید در این بخش ویژگی های برجسته و آنچه موجب متمایز شدن محصول و یا خدمات شما از دیگر شرکت های عرضه کننده آن محصول یا خدمات می شود را ذکر نمایید، یا هر مطلب دیگری که از دید شما می تواند کاربر را مجاب کند که خرید از شما بهترین گزینه پیش روی او است. به خاطر داشته باشید که توضیحاتی که در این بخش می آورید باید کاملا مختصر و مفید باشد.
Width : با استفاده از این گزینه شما می تواندی پهنای بلوک CTA خود را تعیین نمایید. تنظیمات این بخش معمولا به صورت درصد می باشد و به صورت پیش فرض ۰۱۱۰ است. استفاده از پهنای ۰۱۱۰ موجب می گردد که بلوک CTA شما ماکزیمم کارایی را داشته باشد .
Add Button : ممکن است شما بخواهید در بلوک CTA خود دکمه های اضافه ای ایجاد نمایید. برای این کار باید در چک باکس مربوط به “Button” گزینه “Yes” را تیک بزنید. در این صورت دو زبانه دیگر در کنار زبانه “General” در بالای صفحه به نام های“Button” و “Designing Options” برای شما نمایش داده می شوند که شما می توانید با استفاده از آنها تنظیمات مربوط به کلید اضافه شده در صفحه CTA خود را انجام دهید. برخی از تنظیمات مربوط به زبانه “Button” در ادامه آورده شده است:
Text : با استفاده از این آپشن شما می توانید متن روی کلیدی که ایجاد می نمایید را تعیین کنید. مثلا شما می توانید کلیدی برای وارد شدن به پرسه پرداخت بانکی طراحی کنید و بر روی آن متنی به شکل: “Bye now” و یاNow” “Shop حک کنید و یا مثلا اگر می خواهید یک فایل آموزشی را برای فروش بگذارید می توانید کلیدی طراحی کنید که عبارت “دانلود” بر روی آن حک شود و کاربران با کلیک کردن بر روی این کلید به مرحله پرداخت وجه هدایت گردند.
URLLink: شما می توانید در این بخش لینک صفحه فروش محصول خود را وارد نمایید. این لینک در واقع آدرس محلی است که کاربر پس از کلیک کردن بر روی دکمه به آن هدایت می شود .
Style : با استفاده از این گزینه می توانید فرم و شکل قرار گیری کلید CTA خود را تعیین نمایید. برای مثال تو خالی یا تو پر بودن و یا سایه دار یا بدون سایه بودن کلید را می توانید تعیین نمایید.
Shape : شما می توانید با استفاده از این آپشن شکل کلیدی که می خواهید در بلوک CTA خود قرار دهید را تعیین کنید .مثلا می توانید کلیدی به شکل دایره، بیضی و … ایجاد کنید.
Color : شما می تواندی با استفاده از این آپشن رنگ کلیدی که در بلوک CTA خود ایجاد می نمایید را تعیین کنید و آن را به رنگ دلخواه خود تنظیم نمایید.
Alignment : شما می توانید با استفاده از این آپشن محل قرار گیری و یا چینش کلیدی که طراحی می نمایید را تعیین کنید، مثلا می توانید کلید را چپ چین و یا راست چین نمایید یعنی تعیین کنید که کلید شما در منتها الیه سمت
چپ یا راست قرار گیرد.
موارد نام برده در این لیست تنها تعدادی از تنظیمات متنوعی است که شما می توانید با استفاده از ویژوال کامپوزر در بلوکCTA خود ایجاد نمایید. در این بخش تنظیمات متعدد دیگر وجود دارد که این امکان را برای شما فراهم می کند که تمامی جزییات مربوط به بلوک و کلید هایCTA را شخصی سازی نمایید .
ایجاد پست گرید یا شبکه محتوا
آیا دوست دارید پست های سایت وردپرس خود را بصورت جدولی نمایش دهید؟ برخی قالب های وردپرس قابلیت نمایش پست ها بصورت شبکه ای را ندارند. پس شما مجبور می شوید خودتان دست به کار شوید برای نمایش مطالب
سایت به آن شکلی که دوست دارید. در واقع با نمایش شبکه ای پست ها ، مرور کردن آنها برای کاربر راحت تر می شود. برای اینکار نیازی به کد نویسی پی اچ پی ،اچ تی ام ال و سی اس اس ندارید. شما می توانید بدون نیاز به کد نویسی مطالب سایتتان را بصورت جدولی نمایش دهید. برای این کار تنها باید از المان محتوای“Grid Builder” استفاده نمایید.
افزودن پست گرید
ویژوال کامپوزر یکی از بهترین پلاگین ها برای نمایش پست گرید در صفحات وب سایت است. برای ایجاد و نمایش پست گرید با استفاده از ویژوال کامپوزر شما می توانید از المان محتوای“Post Grid” در این پلاگین استفاده نمایید .شما می توانید با استفاده از ابزار گرید بیلدر ویژوال کامپوزر کاستوم گرید نیز ایجاد نمایید. ما در بخش های بعدی یک بخش آموزشی مختص آموزش ایجاد پست گرید، کاستوم گرید و چگونگی ایجاد آنها با استفاده از ابزار”Post Grid”
ویژوال کامپوزر برای علاقه مندان قرار داده ایم .
افزودن فونت های گوگل
با استفاده از المان محتوای“Custom Heading” شما می توانید فونت های رایج گوگل را به پست ها و یا صفحات وب سایت خود اضافه نمایید. در این مجموعه آموزشی ما یک بخش مجزا را به آموزش استفاده از المانHeading” “Custom
اختصاص داده ایم و شما می توانید برای یادگیری چگونگی افزودن فونت های گوگل به پست ها و یا صفحات وب سایت خود به این بخش از مجموعه آموزش ویژوال کامپوزر مراجعه نمایید.
پست اسلایدر
اگر در سایت وردپرس خود مطالب جذابی قرار می دهید و مقالات جالبی می نویسید و نمی خواهید حتی یک کاربر را زمانی که صفحه اصلی سایت شما باز می شود از دست دهید شما احتیاج به یک اسلایدر وردپرس خواهید داشت اسلایدرها المان های بسیار کار آمدی هستند که می توانند تصاویر، ویدیوها و مطالب سایت شما را به صورت خارق العاده ای در مرکز توجه کاربران قرار دهند. با استفاده از پست اسلایدر ها شما می توانید محتواهای وب سایت خود وهمچنین پست های وبلاگ مربوط به وب سایت خود را به شکل اسلایدر یا متحرک در بسیاری از صفحات برای کاربران نمایش دهید تا زمانی که کاربران به یکی از صفحات وب سایت شما مراجعه می نمایند، محتواهای دیگر وب سایت شما را نیز برای آنها به صورت پیش نمایش عرضه گردند تا کاربران ترغیب به مراجعه به آن صفحات گردند. بسیاری از کاربران وردپرس، پلاگین مجزایی برای ایجاد اسلایدر در صفحات خود نصب می نمایند، اما شما می توانید به سادگی از المان محتوایPost Slider” ”در ویژوال کامپوزر استفاده نمایید. برای استفاده از این المان ابتدا باید بر
روی گزینه“Add Element” کلیک کنید و سپس المان محتوای”Post Slider” را انتخاب نمایید. در صفحه ای که برای شما نمایش داده می شود باید موارد زیر را تغییر دهید تا اسلایدری مطابق با سلیقه شخصی خودتان درون صفحه ایجاد نمایید:
Widget Title : در این بخش شما می توانید عنوانی را برای اسلایدر خود انتخاب کنید که این عنوان در بالای اسلایدر درون صفحه شما نمایش داده می شود.
Slider Type : در این بخش شما می توانید نوع اسلایدری که می خواهید درون صفحه شما ایجاد گردد را انتخاب نمایید.
Slider Count : در این بخش شما می توانید تعداد اسلاید هایی که می خواهید درون اسلایدر شما نمایش داده شود را مشخص نمایید. اگر شما در این بخش عدد مشخصی تعیین ننمایید و گزینه“All” را انتخاب کنید اسلایدر شما برای شما امکان نمایش تعداد زیادی اسلاید را فراهم می کند، درواقع هر تعداد اسلایدی که شما ایجاد کنید درون اسلایدر نمایش داده خواهد شد .
Auto Rotate : شما می توانید در این بخش مدت زمانی را انتخاب نمایید که در آن زمان گردش یا نمایش اسلاید ها مجددا به صورت اتوماتیک شروع گردد. برای مثال شما اگر زمان ۰۱ ثانیه را انتخاب نمایید، نمایش اسلایدهای مد نظر
شما در زمانی کمتر از این زمان به پایان می رسد و پس از آن با دوره گردش ۰۱ ثانیه نمایش اسلاید ها به صورت مکرر انجام می شود.
Post Types : شما در این بخش می توانید نوع محتواهایی که اسلایدهای درون اسلایدر از آن ها بر گرفته می شود را انتخاب نمایید. برای مثال می توانید نوع را“Page” و یا“Post” انتخاب کنید، در حالت اول اسلاید های درون
اسلایدر شما از صفحات وب سایت شما برگرفته می شوند و در حالت دوم اسلایدها برگرفته از پست های درون وب سایت شما خواهند بود.
Description : در این گزینه شما باید منبعی را به اسلایدر معرفی کنید که توضیحات مربوط به اسلاید ها را از آنها اخذ نماید.
Out Put Post Title : اگر شما این گزینه را انتخاب نمایید عنوان مطلبی که هر اسلاید از آن برگرفته شده است پیش از نمایش اسلاید اصلی در اسلایدر نمایش داده خواهد شد .این تنظیمات و بسیاری تنظیمات دیگر همچون سایز تصاویر وThumbnail ها، صعودی یا نزولی بودن مرتب سازی اسلاید ها در اسلایدر و … در المان محتوای “Post Slider” برای شما وجود دارد و شما می توانید با تغییر آنها اسلایدری مطابق با سلیقه و نیاز خودتان در صفحات وب سایتتان ایجاد نمایید .
ماسونری مدیا گرید (Masonry Media Grid) : مدیا گرید در واقع برای نمایش مدیا ها در ترتیب ها، چدیمان ها و فرم های مختلف استفاده می شود. ماسونری مدیا گرید نیز نوعی مدیا گرید است که با استفاده از آن کاربران می توان مدیا های خود را ترتیب ها و چیدمان های مختلف نمایش دهند اما تفاوت آن با مدیا گرید این است که در مدیا گرید تمامی مدیا با اندازه یکسانی قرار داده می شوند (یعنی اگر شما در مدیا گرید خود ۸ تصویر متفاوت قرار داده باشید تمامی تصاویر باید سایز و فرم یکسانی داشته باشند) اما در ماسونری مدیا گرید شما می توانید مدیا هایی با اندازه ها و فرم های مختلف داشته باشید ( یعنی اگر شما در ماسونری مدیا گرید خود ۸ تصویر متفاوت قرار داده باشید هریک از تصاویر می تواند سایز و فرم متفاوتی داشته باشد).
شما با استفاده از ویژوال کامپوزر هم می توانید مدیا گرید ایجاد کنید و هم ماسونری مدیا گرید. برای این کار تنها کافیست استفاده نمایید“Masonry Media Grid” و“Media Grid” از المان های محتوادر بخش های بعدی آموزش
استفاده از مدیا گرید و ماسونری مدیا گرید نیز به صورت مجزا برای شما آورده شده است .
فلیکر ویجت (Flickr Widget)
فلیکر ویجت ابزاری است که به شما این امکان را می دهد که جدیدترین تصاویری را که در وب سایتتان قرار داده اید در یک لیست عمودی در نوار کناری خود به صورت بند انگشتی نمایش دهید. با این کار تصاویر شما در معرض دید کاربر قرار می گیرند و احتمال آنکه کاربر بر روی آنها کلیک نماید و از صفحه مربوط به آنها دیدن کند افزایش می یابد. ویژوال کامپوزر امکان ایجاد فلیکر ویجت با در وب سایت را با استفاده از یک المان محتوای مجزا برای کاربران فراهم نموده است.
برای ایجاد فلیکر ویجت در صفحات وب سایت خود با استفاده از ویژوال کامپوزر شما باید بر روی دکمه ی“Add Element” کلیک کنید و سپس المان محتوای “Flickr Widget” را انتخاب نمایید. پس از آنکه این المان برای شما بار گذاری شد در صفحه باز شده آپشن های زیر را تنظیم نمایید:
Widget Title : در این بخش شما می توانید متنی را وارد کنید تا آن متن یا عبارت عنوان ویجت شما را تشکیل دهد .
Flickr ID : شما می توانید از ابزارIdGetter برای شناسایی آی دی فلیکر خود استفاده نمایید . برای این کار تنها کافیست که لینک مربوط به مجموعه عکس هایی که می خواهید در فلیکر ویجت خود استتفاده نمایید را در این ابزار کپی کنید .
Number Of Photos : در این بخش شما باید تعداد عکس هایی که می خواهید در فلیکر ویجت شما نمایش داده شوند را تعیین کنید .
Type : شما می توانید در این بخش نوع و فرم فلیکر ویجت خود را تعیین نمایید .
Display Order : شما می توانید در این بخش تعیین کنید که تصاویر با چه ترتیبی نمایش داده شوند. این گزینه های و بسیاری گزینه های دیگر در فلیکر ویجت وجود دارد که شما می توانید با استفاده از آنها تنظیمات مربوط به نمایش تصاویر مد نظر خود در نوار کناری را تنظیم نمایید. فقط به خاطر داشته باشید زمانی که کار شما به اتمام رسید باید بر روی گزینه“Save Changes” کلیک نمایید تا تغییرات مد نظر شما اعمال گردد، در غیر این صورت تمامی تلاش های شما در این بخش بی ثمر خواهد ماند .
افزودن گوگل مپ به صفحه
برای افزودن گوگل مپ به صفحه مد نظر خود باید ابتدا بر روی کلید“Add Element” کلیک کنید و سپس المان محتوای Google Maps را انتخاب کنید. سپس باید تنظیماتی که در زیر برای شما نام برده شده اند را در صفحه مربوط به المان محتوای گوگل مپ انجام دهید:
Map Embed iframe : در این بخش شما می توانید مپ خود را در گوگل مپ بیابید و درون صفحه جایگذاری کنید .
برای این کار شما باید ابتدا بر روی انکر تکست “Google Maps” در زیر کادر کلیک کنید تا به صفحه گوگل مپ هدایت شوید و سپس در این صفحه مراحل زیر را گام به گام انجام دهید:
ابتدا لوکیشن خود را بیابید .
بر روی نماد چرخ دنده کلیک کنید ( این گزینه در بخش میانی پایین صفحه قرار دارد ) و سپس گزینه“Share Embed Map” orرا انتخاب کنید. در پنجره گشوده شده گزینه“Embed Map” را انتخاب کنید.
در مرحله آخر باید کدIframe مربوطه را کپی نمایید و در کادر زیر“Map embed iframe” آن را جایگذاری کنید .
Map Height : شما می توانید اندازه نقشه مورد نظر خود را در این بخش تعیین نمایید. این گزینه به صورت پیشفرض بر روی“Standard” تنظیم شده است. شما می توانید در صورت نیاز آن را تغییر دهید.
اگر شما پس از انجام تنظیمات مد نظر خود در این صفحه بر روی کلید“Save Changes” کلیک نمایید خواهید توانست نتایج این تغییرات را در صفحه مد نظر خود ببینید.
ایجاد گالری تصاویر
اگر تمایل به ایجاد گالری تصاویر درون صفحات وب سایت خود دارید می توانید با استفاده از ویژوال کامپوزر این کار را به سادگی انجام دهید. برای ایجاد گالری تصاویر در صفحات وب سایت با استفاده از ویژوال کامپوزر باید از المان محتوای“Image Gallery” استفاده نمایید. چگونگی استفاده از این المان و ایجاد گالری تصاویر درون صفحات را در یک بخش مجزا برای شما آورده ایم. برای کسب اطلاعات بیشتر در زمینه ایجاد گالری تصاویر به بخش نام برده مراجعه نمایید.
ویدیو پلیر (Video Player)
شما می توانید با استفاده از المان محتوای“Video Player” ویژوال کامپوزر ویدیوهای یوتیوب را درون صفحات وبسایت خود قرار دهید. برای استفاده از ویدیو پلیر باید ابتدا بر روی آپشن“Add Element” کلیک نمایید و سپس المان “Video Player” را انتخاب نمایید و تنظیماتی که در زیر اشاره شده است را در آن اعمال نمایید:
Widget title : این بخش برای تعیین نام ویجت ایجاد شده توسط شما مورد استفاده قرار می گیرد و پر کردن یا پرنکردن کادر مربوط به نام ویجت اختیاری است و هیچ الزامی وجود ندارد که شما حتما نام آن را تعیین نمایید.
Video Link : در این بخش شما باید لینک ویدیوی یوتیوبی که می خواهید درون صفحه قرار دهید را وارد کنید .
Extra Class Name : در این بخش شما می توانید در صورت نیاز به کلاس های اضافه ای برای ایجاد تغییرات در ویدیوی مد نظر خود ، نام آنها را وارد نمایید تا بتوانید از آنها برای ایجاد فرم دهی های مجزا در ویدیوهای خود استفاده نمایید.مثل همیشه شما باید پیش از آنکه از این صفحه خارج شوید تغییرات ایجاد شده را به نوعی ذخیره سازی نمایید. برای این کار باید بر روی کلید“Save Changes” کلیک نمایید.
پراگرس بار یا نوار پیشرفت(Progress bar)
اگر تمایل به ایجاد پراگرس بار در صفحات وب سایت خود دارید، می توانید برای این کار از ویژوال کامپوزر استفاده نمایید. برای افزودن پراگرس بار به صفحات خود باید بر روی گزینه“Add Element” کلیک کنید و سپس المان“Progress Bar” را از میان المان های محتوای موجود در کتابخانه المان های ویژوال کامپوزر انتخاب نمایید. پس از باز شدن صفحه مربوط به پراگرس بار باید تغییرات نام برده شده در زیر را درون این صفحه اعمال نمایید:
Style : در این بخش شما باید نوع و شکل پراگرس باری که می خواهید درون صفحه شما قرار گیرد را انتخاب نمایید در این آپشن انواع مختلفی از پراگرس بارها وجود دارد که شما می تواندی بر حسب سلیقه خود پراگرس بار مد نظر خود را انتخاب نمایید. پس از آن در صفحه ای که ظاهر می شود باید گزینه“Bar” را انتخاب نمایید.
Progress Bar Title : این گزینه به شما امکان انتخاب عنوانی برای پراگرس بار مد نظرتان را می دهد .
Percentage : برای تعیین درصدی مد نظر شما است. شما هر عددی که در کادر زیر این گزینه بنویسید به صورت در صد در پراگرس بار برای شما نمایش داده خواهد شد.
Color : در این بخش شما می توانید رنگ پراگرس بار مدنظرتان را تعیین نمایید.
در این بخش تنظیمات متعددی وجود داردکه شما می توانید با استفاده از آنها پراگرس بار خود را به هر شکل و فرمی که می خواهید در آورید. به خاطر داشته باشید که پیش از خروج از صفحه بر روی دکمه“Save Changes” کلیک نمایید.
ایمیج کاروسل
کاروسل ابزارهای مفیدی برای نمایش اطلاعیه ها ، سر تیترهای خبری یا اخبار داغ، ویدیو ها و یا تصاویر به صورت گردشی می باشد. در المان محتوای“Image Carousel” شما می توانید با ایجاد اسلات های تصویری ، تصاویر را به صورت گردشی در قسمتی از سایت خود به نمایش بگذارید .ایمیج کاروسل به شما امکان تنظیمات متعددی را می دهد که برخی از آنها به شرح زیر می باشد:
Image : در این بخش شما می توانید تصاویری را که می خواهید در لیست گردشی شما قرار داده شوند اضافه نمایید .
Carousel Size : شما می توانید در این بخش سایز تصاویر را در لیست گردان خود تعیین نمایید. برای این کار میتوانید به دو شیوه مختلف عمل کنید، شیوه اول انتخاب سایز به صورتLarge ،Medium ،Thumbnail و … و شیوده دوم تعیین سایز تصاویر به صورت تعداد پیکسل، برای مثال شما می توانید اندازه تصاویر را به شکل ۰۱۱* ۰۱۱ پیکسل ( طول و عرض) انتخاب نمایید .
On Click Action : با استفاده از این آپشن شما می توانید تعیین کنید که اگر کاربر بر روی یکی از عکس ها کلیک نمود چه فید بکی دریافت کند. مثلا شما می توانید تعیین کنید که زمانی که کاربر بر روی یک تصویر کلیک نمود، تصویر بزرگ شده و در یک صفحه مجزا نمایش داده شود و یا در همان صفحه نمایش داده شود. اگر نمی خواهید در هنگام کلیک کردن کاربر اتفاقی بیفتد می توانید گزینه“No Action” را انتخاب نمایید .
Slider Orientation : همان طور که از نام این آپشن پیداست شما می توانید با استفاده از این آپشن جهت گردش تصاویر در لیست گردان را تعیین نمایید .
Slider Speed : سرعت جا به جایی و یا سرعت انتقال اسلایدها با استفاده از این گزینه تعیین می شود. شما می توانید زمانی را در کادر زیر این گزینه تعیین کنید ( به صورت میلی ثانیه)، این زمان فاصله زمانی از شروع حرکت اسلاید اول تا جایگزین شدن اسلاید بعدی را تعیین می نماید .
Slide Per View :این گزینه تعداد اسلاید هایی را که در هر لحظه به صورت همزمان نشان داده می شوند را تعیین می کند. برای مثال اگر شما ۰۰ تصویر در لیست گردان خود داشته باشید می توانید تعیین کنید که در هر گردش ۰ تا از آنها به صورت همزمان نمایش داده شوند .
Enable Autoplay : اگر شما چک باکس این گزینه را تیک بزنید، کاروسل شما به حالت نمایش خودکار در خواهد آمد .یعنی زمانی که کاربر صفحه ای که در آن کاروسل قرار دارد را باز کند بدون آنکه گزینه نمایش را کلیک کند کاروسل به صورت اتوماتیک شروع به گردش می نماید .
Hide Pagination Control : اگر کاربر چک باکس مربوط به این آپشن را تیک بزن، شمارنده اسلاید که معمولا به شکل دایره های ریز در پایین تصاویر نمایش داده می شود، از پایین تصاویر حذف می گردد و کاربر برای جلو و یا عقب بردن اسلاید ها باید از گزینه هایNext/Prev استفاده نماید .
Hide next/Prev Buttons : با استفاده از این گزینه شما می توانید کلید های Next وPrevious را از سمت چپ و راست کاروسل خود حذف نمایید و در این صورت کاربر برای جا به جا کردن اسلاید ها باید از شمارنده های پایین صفحه استفاده نماید .
Partial view : اگر چک باکس مربوط به این گزینه را تیک بزنید بخشی از اسلاید بعدی در هنگام نمایش هر اسلاید ،در کنار آن نمایش داده می شود .
Slider Loop : اگر چک باکس این گزینه را تیک بزنید کاروسل شما در یک چرخه قرار می گیرد که نمایش آن دائما به صورت تکرار شونده انجام می وشد و هیچ گاه متوقف نمی گردد. این تغییرات و بسیاری تغییرات دیگر در رابطه با کاروسل ها در المان محتوای “Image Carousel” برای شما امکان پذیر می باشد و شما می توانید با استفاده از این گزینه ها یک لیست تصاویر گردشی کاملا مطابق با سلیقه خود ایجاد نمایید. به خاطر داشته باشید که حتما پس از اتمام پروسه ایجاد تنظیمات در صفحه باید بر روی گزینهChanges” “Save کلیک نمایید تا تغییراتی که ایجاد نموده اید ذخیره سازی گردد، اگر فراموش کنید که پیش از خروج از صفحه این کار را انجام دهید، تمامی زحمات شما برای ایجاد کاروسل به هدر خواهد رفت.
مطمئنا این بخش از مجموعه آموزش ویژوال کامپوزر ما از پرطرفدار ترین و پربازدیدکننده ترین بخش های مجموعه آموزشی ما می باشد و ما تلاش بسیاری برای گرد آوری مطالب این بخش نموده ایم تا شما بتوانید از کامل ترین توضیحات درباره چگونگی استفاده از امکانات ویرایشگرFrontend بهره مند گردید. درست است که ویرایشگر Frontend ویژوال کامپوزر بیش از ۰۱ المان محتوای مختلف دارد که ما در این بخش به کمتر از نیمی از آنها اشاره نمودیم